[ANSWERED/PROOF OF CONCEPT] Control Isadora User Interface via Webbrowser?
-
@mark said:
do you have the skills to do something with this
Unfortunately this library seems to require Node-JS. I haven't spent much time with Node-JS.
I am sure, someone with Node-JS experience could get it up and running pretty quickly.I could mock something up in Python/Flask in a short time if that would be helpful?
-
Yes, I think I will stay on the same network. Maybe even on the same computer (sounds weird, but the client wants it so, because a browser page can be designed better).
-
@rl Ok, so the library Mark posted, seems to allow Websocket connection between the website and the node.js server (the node.js server then sends OSC). This should allow for things like Sliders on the webpage to control real-time OSC values that Isadora receives. Without the Websocket connection, you would be looking at sending values more periodically (this could still be done quickly, but not as smoothly, probably with AJAX).
This can all be done in different environments, for example Python has rather easy to use Websocket libraries as well. I would likely use CherryPy as my webserver/framework since I find it very quick/easy to work with and its webserver is production ready (unlike what Flasks builtin webserver) -
@rl said:
I would like to control my Isadora-Patch from a webbrowser. Basically I would like to eather broadcast my user interface to a webpage or receive Commands (OSC Commands for example) from a webpage and use those to control the user interface....
So I followed up on the osc.js library I wrote about earlier. Here are step-by-step instructions for macOS, that will give you bidirectional OSC communication between a web browser and Isadora. It all worked really well for me
Note, this procedure is for intermediate to advanced users. More novice users can still succeed, but you'll need to take your time if you're not familiar with using the command line.
This is a proof of concept. Expanding this to add your own controls is going to take a bit programming expertise, both in HTML/CSS and by modifying the index.js file inside of the izzy-browser folder. Helping you accomplish that is beyond the scope of what I can offer here, but hopefully this first step will get you rolling.
Enjoy,
Mark
SETTING UP NODE.JS AND PREPARING TO COMMUNICATE
1) If you don't already have Homebrew installed, follow the instruction under "Install Homebrew" on the Homebrew home page.
2) If you don't already have Xcode installed, download and install it from the App Store.
3) Follow these instructions to install node and npm via homebrew.
4) Go to the osc.js examples GitHub repository at https://github.com/colinbdclark/osc.js-examples. Click on the green "Code" button and choose "Download ZIP".
5) Unzip the file and place the resulting folder (osc.js-examples-master) on your Desktop.
6) Inside osc.js-examples-master folder, duplicate the folder called udp-browser and change the name of the result to izzy-browser. Double click izzy-browser to open it.
7) Open the file index.js in your favorite text editor. On line 31, where it says 7500, change the value to 1234, which is Isadora's default OSC port number.
var udp = new osc.UDPPort({ localAddress: "0.0.0.0", localPort: 7400, remoteAddress: "127.0.0.1", remotePort: 1234. // <<<< change 7500 to 1234! });Save the file and exit the text editor.
8) Open Apple's Terminal program and type the following lines, hitting the return key after entering each line:
cd ~/Desktop/osc.js-examples-master/izzy-browser npm install cd web npm install cd ..
You will need to wait for the files to be downloaded each time you enter 'npm install'
9) Now, with the necessary node.js components installed, start up node.js by typing the following into Terminal and hitting return
node .
10) You will see the following reply in the terminal:
Listening for OSC over UDP. Host: 192.168.0.220, Port: 7400 Host: 192.168.0.129, Port: 7400 Broadcasting OSC over UDP to 127.0.0.1, Port: 1234
You're almost ready to communicate.
RECEIVING OSC IN ISADORA
1) Go to Isadora and choose Communications > Stream Setup... Click the "Auto-Detect Input" button to enable it.
2) Go into the the web folder (inside the izzy-browser folder) and double click the file index.html to open the page in your default browser. (I used Safari.)

Arrange the browser window so you can see the Stream Setup dialog behind it.
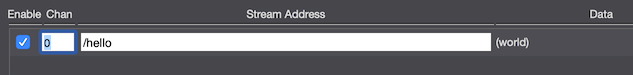
3) Click the "Send OSC" button in the browser window. You will see Isadora respond, showing the OSC address /hello and the text value 'world'.

4) Go back to Isadora, set the 'channel' for the new OSC address "/hello" to 1. Then click OK to close the dialog.
5) Add an OSC Listener actor, changing the 'type' input to 'text'.
6) Add a Text Draw actor and connect the 'value' output of the OSC Listener to the 'text' input of the Text Draw actor. Then connect the Text Draw actor to a Projector actor, and choose Output > Show Stages
7) Go back to the browser and click the "Send OSC" button again. The word "world" will appear on the Stage.
SENDING OSC TO THE BROWSER
1) Go to Isadora and add an OSC Transmit actor.
2) Set the 'port' input to 7400 and the 'address' input to /test
3) Add a Wave Generator actor and connect its 'value' output to the 'value' input of the OSC Transmit actor.
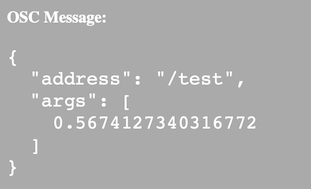
4) Go look at the browser. You'll see something like this:

-
As an alternative if you want this all done for you, with a budget, you can use Universe Show Control. It can publish its controls to a browser so you can pick it up from anywhere on LAN (or soon, WAN!), and then communicate with Isadora via OSC. It can also take in NDI, so you could get an in-browser preview of your Izzy stages.
-
@liminal_andy said:
As an alternative if you want this all done for you, with a budget, you can use Universe Show Control. It can publish its controls to a browser so you can pick it up from anywhere on LAN (or soon, WAN!), and then communicate with Isadora via OSC.
Interesting. Can the free version do that? Or only the paid versions?
Best Wishes,
Mark -
@mark You can build out your interface on the free version and then license it when it needs to be used in production. A paid tier is needed to prevent the app from blocking incoming and external communications after two hours. Universe has a deep ZoomOSC integration, and so if you ever want to connect with them, I am happy to facilitate. They're very kind folks, and great engineers. Universe and Isadora together can provide a whole lot of value when they marry inter-device communications, control interfaces, and the backbone of Isadora's live processing capabilities.
-
@liminal_andy said:
blocking incoming and external communications after two hours
That's interesting because I read their documentation for the free trial and thought/got the impression that there was only a five minute window before it closed the connections. The price point is not trivial, but the integration for fixed installations looks really worthwhile.
Best Wishes
Russell
-
Thanks for the clear process instructions for Node.js and building a test interface. It required installing additional software (Xcode and Homebrew) but I was due to install them anyway. I had a quick play and it appears to be quite functional for Mac. I would be happy to see this further developed, considering it is powerful and free.
Best Wishes
Russell

-
@bonemap said:
It required installing additional software (Xcode and Homebrew) but I was due to install them anyway.
Thanks for the tip. As a developer, I have these Xcode and Homebrew installed already. I've added their installation to the instructions.
Best Wishes,
Mark -
This may be of interest. https://github.com/jean-emmanu...
May be you've seen this and it's not a solution, but it does OSC/Midi over network using a browser client. And free.
Regards.
-
@bonemap said:
<p>@liminal_andy said:</p> <blockquote>blocking incoming and external communications after two hours</blockquote> <p>That's interesting because I read their documentation for the free trial and thought/got the impression that there was only a five minute window before it closed the connections. The price point is not trivial, but the integration for fixed installations looks really worthwhile.</p><p>Best Wishes</p><p>Russell</p>
When they launched the ZoomOSC device, they extended to two hours, but I am not sure how long that offer runs for. I agree, the cost is significant. My thinking is that for most theatrical gigs, it's probably not needed, but for installations or professional systems that are handed off to clients, it might be a worthy line item on an invoice considering how it can extend Isadora's functionality.
Then again, for some of us, the custom code might be more fun :)
-
Have you used it with Isadora? I get the OSC messages in OSCulator but not in Isadora.
Edit: sorry, after I started Isadora again, it worked
best
Jean-François
-
Hi,
Updating progress with web page elements:
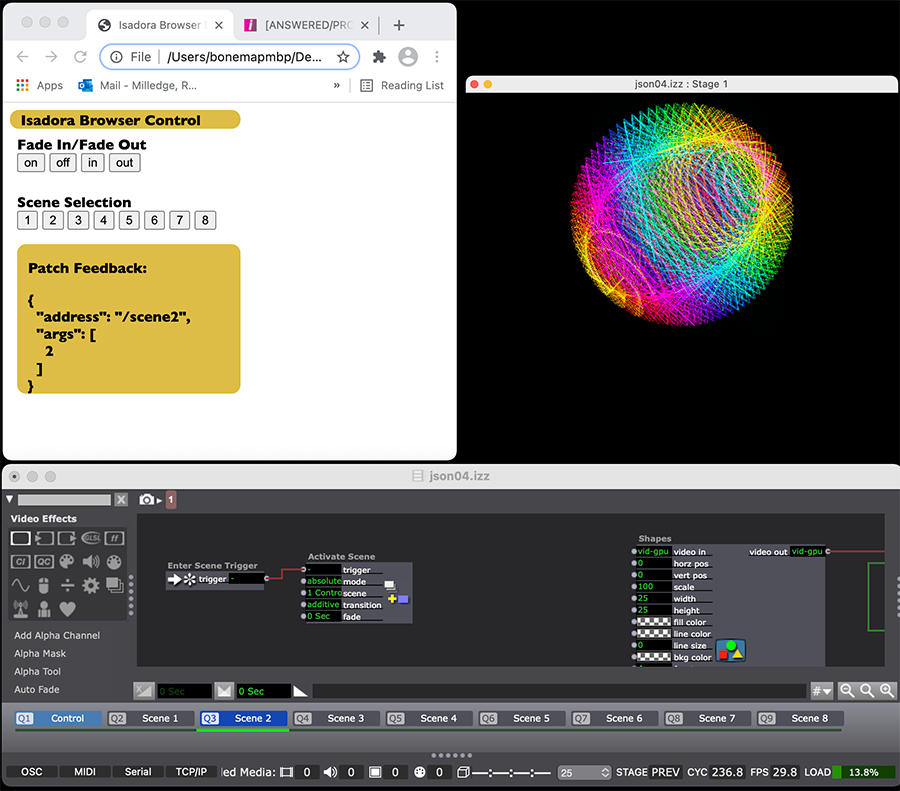
The video shows the remote LAN computer on the right and the web page hosted by Node.js on the left. This prototype demonstrates button, number field and range slider elements. The Isadora patch scene itself includes over 2500 3D Line modules in 72 user actors.
Controlling Isadora with a Web browser interface over a network from Bonemap on Vimeo.
Best Wishes
Russell
-
@RL @Michel @jfg @dbini @dusX @bonemap @liminal_andy
And yet another entry into this discussion, suggested on the Facebook group. Here's what user Marc C. had to say:
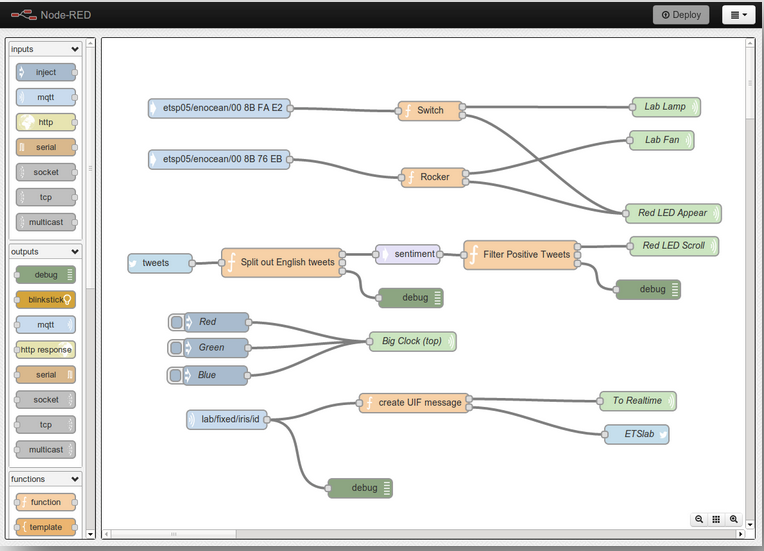
NodeRed + NodeRed-contrib-osc = drag n’ drop speedy no-code way of doing the same with responsive touch elements

Have a look at the NodeRed home page for more.
Best Wishes,
Mark -
if simple buttons are all that's needed, try bitfocus companion. Web emulator means there is no need for a physical stream deck, but if you have one, you can use it. The web interface can also be used via any browser on LAN or via a mobile app.
-
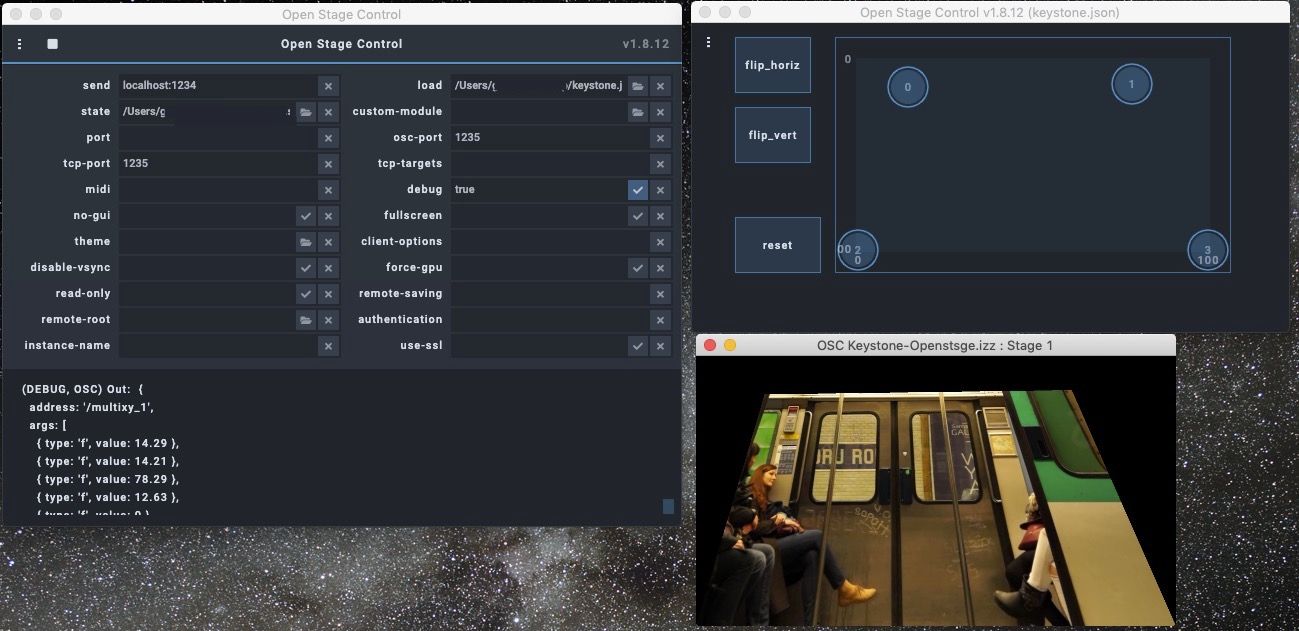
I have tried Open Stage Control and it runs well and easily with a nice and flexible interface. Just install the software (without any additional installation) and go on. It has similarities with Touch OSC but on smartphones or pads it is "only" usable via web browser (no app). Doesn't run correctly with Safari on Mac but works well on iOS devices.(on Mac Firefox and Chrome are OK)
Attached is an example of the Global Keystone actor control.One advantage over Touch OSC is that you can test buttons, sliders etc. directly on the computer without having to synchronise with the iOS device.