[ANSWERED] Increase possible number of output ports for Javascript module
-
Hi,
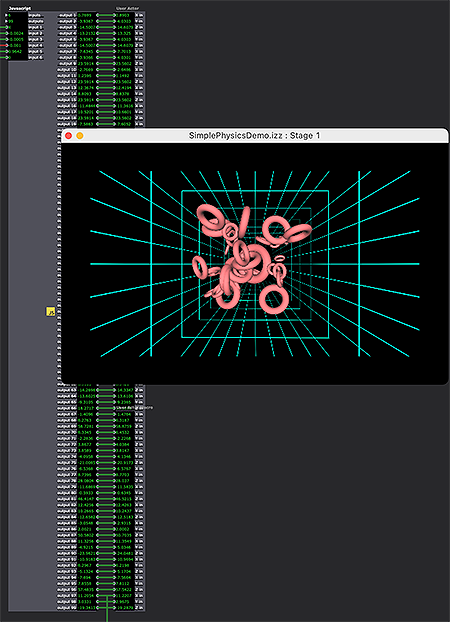
It appears that Javascript is very efficient for moving 3d Models in Isadora, and there is the potential for introducing edge collision physics through this method (as demonstrated by @marci back in 2015). Using 3 output ports for each 3D models x y z movement, currently a limitation is quickly reached. This is a request to have the ability to increase the number of output ports associated with the Javascript actor. Considering that currently, maxing out the Javascript actor with 99 output ports, shows a load rating of under 5% using simple 3d models e.g low polygon count torus, sphere, heart shapes a possible output port limit of 600 would be good (for a maximum of 200, 3d models on the stage).

Best Wishes
Russell
-
I personally think that this is a general thing that Actor outputs are limited to 99..
@DusX @Woland Could you log this feature request :)
For now a workaround that you can use;- Use JSON! This way you could actually send way more data through your 3D models. Using the JSON actors that you can find in our Add-ons section.
-
Thanks for the suggestion. But I don’t really understand how JSON Parser is going to help as a work around in this context? Any specific pointers would be welcome.
Best wishes
Russell
-
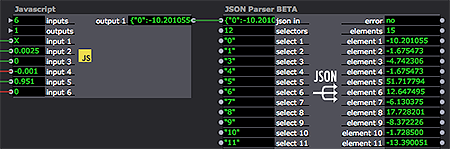
Currently, you are sending floats in your JavaScript. You can actually pack those in your JavaScript actor to JSON and send out an array of points that you require with a certain index.
So let's say "torus:x1" (XYZ coordinate) with 10 points.. Using a JSON parser we can then grab the index "torus", fill in the number of points that we expect and it returns all the elements in the array.
-
-
@bonemap said:
Thank you I get it now!
You will love working like this... you can save so much time by bundling parameters you are passing in and out of user actors, especially when you have numerous copies of a specific user actor.
-
Hi,
Thanks for your insights into these methods.
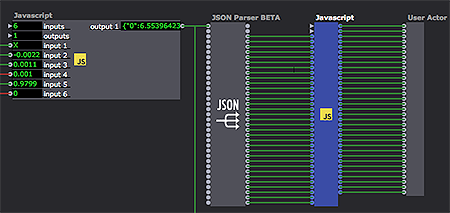
I am using the following, great to learn new things! However after converting the data to a string - I then have to convert it back to floats to get the coordinates into the 3D Model actor. I have done this with another Javascript actor that takes the 'arguments[]' inputs in a nested array. But is there a way to package/un-package the floats without the second javascript intermediary?

}); var arr = data; var arrayToString = JSON.stringify(Object.assign({}, arr)); // convert array to string } return(arrayToString); } -
I don't remember if this method fixes this or not, but you may want to look at the Javascript native way of creating and parsing JSON.
https://support.troikatronix.c... -
I know I'm late to the party, but my previous instance of thread necromancy on this post might be helpful.