Help needed for two Shade
-
Hi there Thomas,
I do not see your Red Ocean file. The shader that you included for the Hot Shower compiles just fine on Windows 11 with the latest Isadora build, I did the following for your reference;- Went to the website, copied the contents of the file
- Went to Isadora, created a new file, created a new GLSL actor, removed all the lines in the editor and pasted the code. Pressed Compile, pressed OK to close the window and connected it to a Projector
-
@juriaan Thank you for trying,
jealous that it worked so easely on your pc ;-)
I download the files a few time, but it seems they are not accepted...its just .txt files...
Thanks to your test, I realized now that it is a deeper or more general problem affecting both my imac and my Macbook.
I tryed the same shader (Vortex Street) that was working with just a cut and past for Marc in his Guru 11 session about Shader, and I had the same error message on both computers, same message I have with my shaders only on different lines:
FRAG ERROR: 0:29: '<' : syntax error: syntax error
Could it be linked to Catalina?
A driver that I have?
any idea?
Thanks again for your help.
Thomas
-
@tease said:
<
The error suggests there is an extra OR missing '<' character. I would need to see the code entered into the editor to help further.
-
@dusx My concern is that it is always the same error that I get, even entering shaders that Marc in entering without change and without problem on his guru session!
-
@tease said:
The first on is Hot Shower : https://www.shadertoy.com/view... (+copied as .txt here)
This works fine for me too on an Intel Mac running Mojave. Before you paste the code into the GLSL Shader actor are you pressing Cmd+a to select all the text (so that when you paste in the text it replaces *all* the text that was previously in the GLSL Shader actor)?
@tease said:
Line 36 refer to the void main image:
void mainImage( out vec4 fragColor, in fragCoord )
When I paste the code for this shader into the GLSL Shader actor (replace everything that was there before), this code lives in line 34, not 36.
-
@woland , Thank you all!
I did it again, with attention to follow your cmd+A to get all the text, and effectively its now the line 34 that has a problem...but stil not compiling...with same < error message...

is it because the textures are not present (line 40 & 46 on shader toy)?
vec3 from=vec3(0.,0.,-2.+texture(iChannel0,uv*.5+iTime).x*stepsize); //from+dither
float tx=texture(iChannel0,uv*.2+vec2(t,0.)).x*displacement; // hot air effect
-
@tease said:
is it because the textures are not present (line 40 & 46 on shader toy)?
Probably. If the shader is relying on textures and Isadora doesn't have access to those textures then it probably wouldn't work correctly. (My knowledge of GLSL Shader code is very limited though.)
-
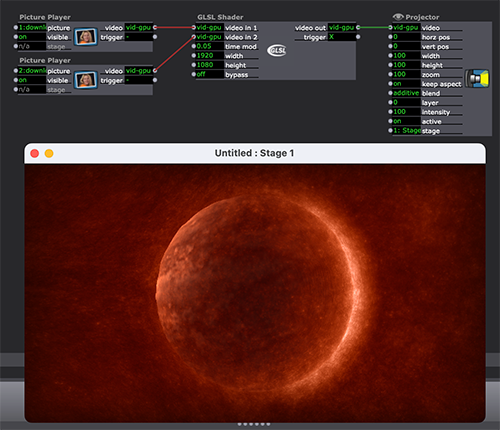
Wow - that is an intense shader image!! I have no problems with compiling the shadertoy code. It may be worth trying a reinstall of the GLSL plugin, or resetting preferences.

Best Wishes
Russell
-
the red shower shader also compiles fine on my old Mac, but pushes the load up to 334% and the universe slows down.
-
Thank you to have tryed. I did reset my preference, on one of my machine my GLSL plugin folder in empty, so nothing to reinstall regarding GLSL I guess?
and still this same: FRAG ERROR: 0:33: '<' : syntax error: syntax error.
Could one of you send me or post the GLSL actor you created, or the text that you have pasted on the GLSL actor?
@DusX : this is what I pasted in Isadora GLSL Actor (just took out the first line): (just took out the first line):
const float sphsize=.7; // planet size
const float dist=.27; // distance for glow and distortion
const float perturb=.3; // distortion amount of the flow around the planet
const float displacement=.015; // hot air effect
const float windspeed=.4; // speed of wind flow
const float steps=110.; // number of steps for the volumetric rendering
const float stepsize=.025;
const float brightness=.43;
const vec3 planetcolor=vec3(0.55,0.4,0.3);
const float fade=.005; //fade by distance
const float glow=3.5; // glow amount, mainly on hit side// fractal params
const int iterations=13;
const float fractparam=.7;
const vec3 offset=vec3(1.5,2.,-1.5);float wind(vec3 p) {
float d=max(0.,dist-max(0.,length(p)-sphsize)/sphsize)/dist; // for distortion and glow area
float x=max(0.2,p.x*2.); // to increase glow on left side
p.y*=1.+max(0.,-p.x-sphsize*.25)*1.5; // left side distortion (cheesy)
p-=d*normalize(p)*perturb; // spheric distortion of flow
p+=vec3(iTime*windspeed,0.,0.); // flow movement
p=abs(fract((p+offset)*.1)-.5); // tile folding
for (int i=0; i<iterations; i++) {
p=abs(p)/dot(p,p)-fractparam; // the magic formula for the hot flow
}
return length(p)*(1.+d*glow*x)+d*glow*x; // return the result with glow applied
}void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// get ray dir
vec2 uv = fragCoord.xy / iResolution.xy-.5;
vec3 dir=vec3(uv,1.);
dir.x*=iResolution.x/iResolution.y;
vec3 from=vec3(0.,0.,-2.+texture(iChannel0,uv*.5+iTime).x*stepsize); //from+dither// volumetric rendering
float v=0., l=-0.0001, t=iTime*windspeed*.2;
for (float r=10.;r<steps;r++) {
vec3 p=from+r*dir*stepsize;
float tx=texture(iChannel0,uv*.2+vec2(t,0.)).x*displacement; // hot air effect
if (length(p)-sphsize-tx>0.)
// outside planet, accumulate values as ray goes, applying distance fading
v+=min(50.,wind(p))*max(0.,1.-r*fade);
else if (l<0.)
//inside planet, get planet shading if not already
//loop continues because of previous problems with breaks and not always optimizes much
l=pow(max(.53,dot(normalize(p),normalize(vec3(-1.,.5,-0.3)))),4.)
*(.5+texture(iChannel1,uv*vec2(2.,1.)*(1.+p.z*.5)+vec2(tx+t*.5,0.)).x*2.);
}
v/=steps; v*=brightness; // average values and apply bright factor
vec3 col=vec3(v*1.25,v*v,v*v*v)+l*planetcolor; // set color
col*=1.-length(pow(abs(uv),vec2(5.)))*14.; // vignette (kind of)
fragColor = vec4(col,1.0);
} -
-
Have you opened a support ticket yet?
If not, please do so we can follow up with you and try to determine why this isn't working.Support link in my signature below.
-
@dusx I did now,
thanks for your support in this