[ANSWERED] 3rd Party FFGL Kaleidoscope Plugin
-
thanks @mark_m
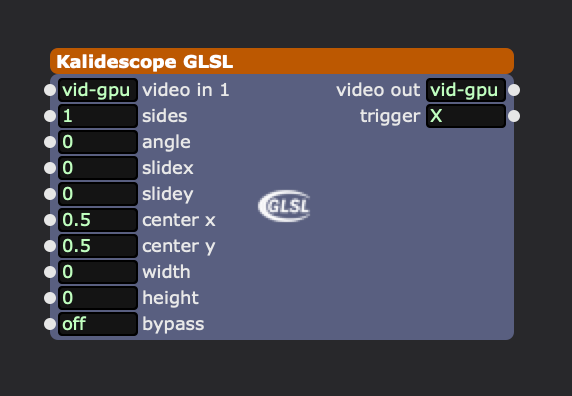
i've already got the one you shared (screenshot below) but it's not the same as the one i'm after

But appreciate your help
Rgds, Mr J
-
User Actors have a red bar across the top in Isadora 4. This one is orange, which means its a video effect.
It's a 3rd-party FFGL effect. The lack of spaces between words and the capital letters used in the inputs' names indicate that it isn't a native Isadora actor, nor is it one of our FFGL plugins because its name doesn't start with "FFGL". (I can also tell because I have the same one in my FFGL effect bin.)
-
@mark_m said:
Here's a link to my variations: Version 4https://www.dropbox.com/scl/fi...Version" class="redactor-linkify-object">https://www.dropbox.com/scl/fi... 3https://www.dropbox.com/scl/fi...
Would love it if you uploaded these to the Add-Ons Page (link in my signature) if you haven't already :)
-
-
-
I have another question to the topic. I use the official Isadora TT Kaleidoscope. I miss 2 things in this actor.
Speed Change and reverse mode. Any help highly appreciated ! I need it by tmw.
best p.
-
@gapworks said:
Speed Change and reverse mode. Any help highly appreciated ! I need it by tmw.
I don't have time to do it for you by tomorrow, but I've actually had a large amount of success workshopping GLSL Shaders with ChatGPT. If you copy the GLSL Shader code into there, tell it you want additional inputs, tell it what you want those inputs to do, and tell it to match the special formatting used for GLSL Shaders in Isadora by feeding it the following text from part 3 of the TroikaTronix GLSL Shader Tutorial:
The really exciting opportunity offered by the GLSL Shader actor is the ability to manipulate shader parameters in real time. Shaders accept real-time input through a mechanism known as uniform variables. For example, if you wanted the shader to receive a floating point number, you would add a line like this. uniform float myVariableName; This defines a floating point number called myVariableName as an input. Then, you would use that variable in your code as needed. The trick here is to make that variable available to you as an input to the GLSL Shader actor. This is achieved using a special comment line that you add to the shader like this // ISADORA_FLOAT_PARAM(name, id, min, max, default, "help text"); In OpenGL Shader Language, any line that starts with "//" is a considered to be a comment; in other words, it is ignored by the compiler. But it is not ignored by Isadora. Using comments like the one above, you can create an input for the GLSL Shader actor that sends it's value to a uniform variable in the shader Let's go though each part of this special comment in detail // ISADORA_FLOAT_PARAM — This portion simply identified what kind of parameter is being defined. In this case, single floating point number. name — This is where you define the name of the variable. This name must exactly correspond to the variable name given in the uniform variable — statement in the shader code. You cannot include spaces in this name; if you need a space, use the underscore (_) character instead. id — This identifier, which can be from 1 to 4 characters long, uniquely identifies the input. Should you re-arrange the order of the inputs, Isadora uses this identifier to ensure the links to that input are maintained. For each shader program, this identifier must be unique. min — For numeric parameters, this defines the minimum possible value for the input. max — For numeric parameters, this defines the maximum possible value for the input. default — For numeric parameters, this defines the the default value for this input when the actor is added to the scene. This input is only meaningful if you add the source code for this shader to the Isadora's GLSL Plugins file. (More on this feature later.) "help text" — This defines the help text that will appear in the information view for this input. If you share your shader code, you can help those who use it by providing useful, descriptive information about this input. Isadora's philosophy has always been to make it easy for the user to use the program; giving useful details in the help text supports that philosophy.
-
sorry but i just don't get it!
-
-
/* TT Kaleidoscope - Fragment Shader version v1.1 Created for Isadora by Mark Coniglio Updated for Speed Change and Reverse Mode */ // ISADORA_PLUGIN_NAME("TT Kaleidoscope") // ISADORA_PLUGIN_DESC("The classic kaleidoscope effect.") // ISADORA_INT_PARAM(divisions, divs, 1, 100, 5, "Number of divisions in the kaleidoscope."); uniform int divisions; // ISADORA_FLOAT_PARAM(src_horz, srcx, -100.0, 100.0, 0.0, "Horizontal offset when sampling the source image."); uniform float src_horz; // ISADORA_FLOAT_PARAM(src_vert, srcy, -100.0, 100.0, 0.0, "Vertical offset when sampling the source image."); uniform float src_vert; // ISADORA_FLOAT_PARAM(src_rotation, srcr, -180.0, 180.0, 0.0, "Rotation when sampling the source image."); uniform float src_rotation; // ISADORA_FLOAT_PARAM(out_horz, outx, -100.0, 100.0, 0.0, "Horizontal offset of the output."); uniform float out_horz; // ISADORA_FLOAT_PARAM(out_vert, outy, -100.0, 100.0, 0.0, "Vertical offset of the output."); uniform float out_vert; // ISADORA_FLOAT_PARAM(out_rotation, rot, 0, +360, 0.0, "Rotation of the output degrees."); uniform float out_rotation; // ISADORA_FLOAT_PARAM(speed, spd, 0.0, 10000.0, 1.0, "Speed multiplier for time progression."); uniform float speed; // ISADORA_INT_PARAM(reverse, rev, 0, 1, 0, "Enable reverse mode."); uniform int reverse; uniform float time; uniform vec2 resolution; uniform sampler2D tex0; const float PI = 3.14159265359; int integer_modulo(float a, float b) { // mod = a - b * floor(a/b) float m = mod(a, b); return int(m + 0.5); } void main() { float adjustedTime = time * speed; if (reverse == 1) { adjustedTime = -adjustedTime; } if (divisions > 1) { // map to range -0.5 to 0.5, accounting for the aspect ratio float aspect = resolution.x / resolution.y; vec2 c; c.x = (gl_TexCoord[0].x - 0.5 + out_horz / 100.0) * aspect; c.y = (gl_TexCoord[0].y - 0.5 + out_vert / 100.0);// apply time-based rotation float dynamicRotation = radians(adjustedTime) + radians(out_rotation); // convert from cartesian to polar coordinates float phi = abs(atan(c.y, c.x) + dynamicRotation); float r = length(c); float angleFrac = (2.0 * PI) / float(2 * divisions); int count = int(phi / angleFrac); phi = mod(phi, angleFrac); if (integer_modulo(float(count), 2.0) == 1) { phi = angleFrac - phi; } // from polar coordinates to cartesian float x = r * cos(phi + radians(src_rotation)); float y = r * sin(phi + radians(src_rotation)); // map back to range 0.0 to 1.0, accounting for the aspect ratio vec2 cc = vec2((x + src_horz / 100.0) / aspect, y + src_vert / 100.0) + 0.5; // set the output color gl_FragColor = texture2D(tex0, cc); } else { gl_FragColor = texture2D(tex0, gl_TexCoord[0].xy); }}
-
