Javascript timer
-
while trying some code, and wondering why it is not working. I asked myself if the javascript module timer.jsm is implemented in isadora, basically thesetInterval + setTimeout functions. If not is there any option to do timings in javascript without an external timer ?thanks in advanceclemens -
They are not implemented.. as I think they are not core JS, but rather bundled to the DOM extensions (the window object to be exact)In anycase, the Javascript only executes when an input is received.You can however, link a pulse (at eg 60hz) to an input, and the JS will run with every pulse... the trigger doesn't need to be used in the JS code at all.Then you can use the getTime() function to get the elapsed time in milliseconds, and test for your interval.http://www.w3schools.com/jsref/jsref_gettime.aspNote: that I just tested this method and although the time is correct within JS, I am unable to output the time value reliably.(might have something to do with the numbers size, I am submitting a report)It should work as expected internally though. -
hi ryan, thanks for your reply. Using the external input is for now my way to go, i haven't found a resource friendly way to build a timer in javascript with gettime … .Perhaps you could share your testpatch. Anyway it could be a nice feature to implement the isadora beat to the js engine (like getIsadoraFrameBeat | getIsadoraGeneralServiceBeat | getIsadoraHz() ).greetings clemens -
Good thoughts.. we are actively looking at ways to extend the JS features.
-
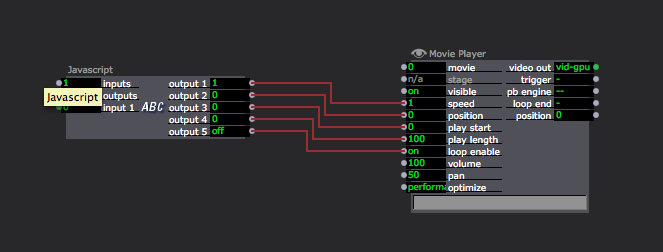
concerning extending the js features, do you think it is possible to implement a partial return.con:programming / hunting bugs can become trickyit is not implemented in google jspro:you connect the outs of a js actor to a movie player and only update one value // position, speed … (attached is a screenshot) // the programming could be kind ofreturn[2] arguments[0];when i understood it right, for now you have to use:one actor per output to split a json object orall values you want to use have to be updated in the script, so you need to feed in the position of the movie player and all other relevant inputs, while securing the script that it only executes when you change a variable and not by e.G. the position value from the movie player
-
Sorry, I don't think I follow.
If a value is output but hasn't changed, it shouldn't have any effect. -
hi Ryan, attached is a file which hopefully describes what i mean. It isn't a problem or anything like that. I am trying to figure out how i could use the java script actor and what are the possibilities to combine traditional with scripted with user actors. Concerning the partial return, it could be a shortcut for some circumstances.