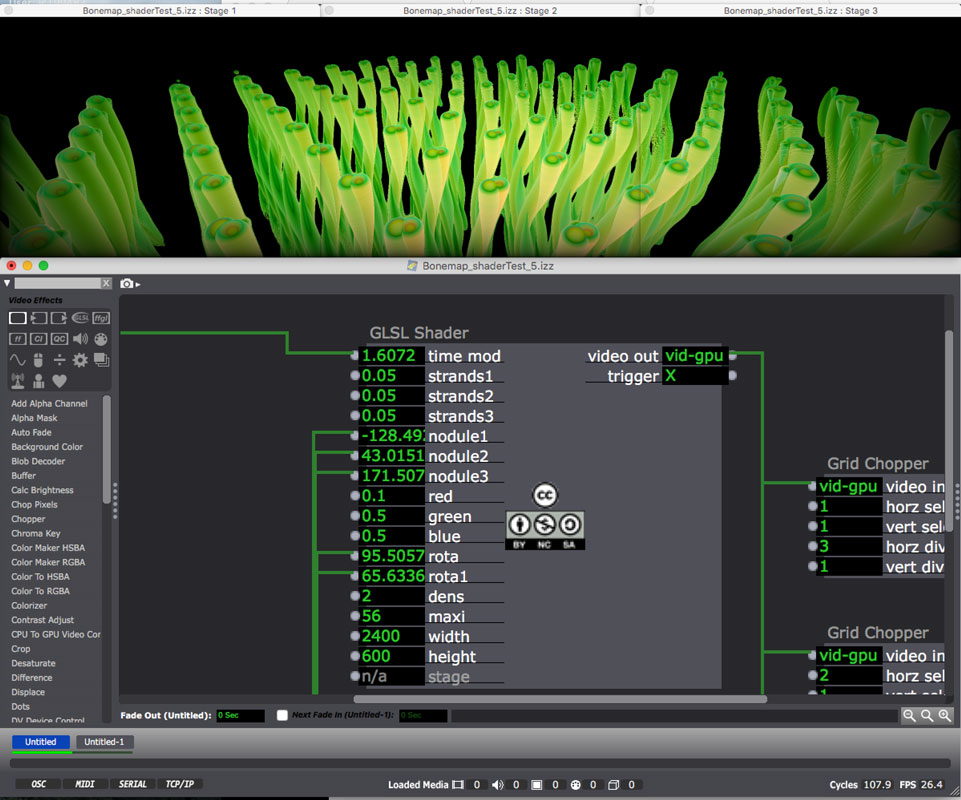
GLSL Shader Actor : 'parameter setting window'
-
Thanks @Mark,
This is good advice. It is important to get a feel for the limitations and performance of the shaders in the mix. The detailed shaders offer more allure as they approach representational simulations. Gaining an understanding of control inputs into those visual worlds is worth investigating and mastering. To understand the point where a shader is unviable for the GPU is a necessary lesson. The Isadora inputs might not be in themselves taxing the GPU, however the parameters supplied by these inputs can have a dramatic effect on the performance of some shaders - And it looks like the shaders I am most drawn to investigating may be the ones prone to limited realtime manipulation. We shall see.cheersbonemap -
This shader, for example, wants more than what it can get from my GPU. The fps fluctuate with the amount of detail generated by the Isadora input parameters. 571d3d-bonemap_glsl_test.izz
-
Thanks for posting this, but "swaying strands" actor is empty, so I can't give it a look. John
-
@JJHP3 Thanks for letting me know. If you are interested I will post the .txt file. Perhaps it is not possible to share a patch file with a GSLS shader embedded? Cheers Bonemap
-
Hmmm, this does seem like a bug. When I try opening the file, I get an error that the Swaying Strands actor can't load. I see it in the patch - but when I double click the actor it minimizes as though it were a normal actor and not a GLSL one. . . .
-
I have created a new Isadora file and pasted the GLSL code into a new instance of the GSLS Shader actor. I notice that the generic GLSL actor no longer has its badge - there is no GLSL logo or Creative Commons logo displaying on the actor node.I have attached here the new Isadora file and the .txt file for Swaying Strands.Let me know if you have any suggestions for the code to become more efficient or for some frame rate gains.cheersbonemap -
as Mark said, the for loops are tieing things up.
You could add published Int inputs to set these dynamically.. (one is hard coded to 256 and another to 8)Changing the 256 to 128 still has a similar effect, while 64 loses the thru/cutout sections.. but is interesting in its own way.I can run the file at my more than 1080p screen resolution for about 30secs before my gtx 870m starts to over heat... then I have FPS dropping drastically. I use 'TechPowerUp GPU-Z' to check the status of GPU. Its for PC, not sure of a Mac equivalent. -
Thanks Ryan,These overhead issues are going to require quite a bit of understanding. I am pretty sure that I don't have the coding ability to resolve them. Might have to look at asking for help from my programmer friends.I get what you are talking about - I am just not there in terms of being able to go straight to a solution.Cheersbonemap -
Well, the simple answer is this: if a shader drops your FPS, then it's a 'heavy' program. There may not be a way for non-coders to solve this, as the loops are part of what makes the image look the way it looks.The simplest rule of thumb to say if you see a "for" or an "if" or an "else" then you can rest assured that this shader is suspect in terms of its performance impact.If you want to dig further, look for statements like this: "for (x=0; x<**256**; x++)" The number in bold is the top limit of the loop. This example shows that the loop will repeat 256 times. My guess than anything greater than 8 or 16 at the most is going to cause trouble. (Remember, that those 256 iterations are going to be performed on every pixel of the image. If the image is 1920x1080, that's 530 million calculations!)Best Wishes,Mark -
Thank you for your time to provide additional advice about the use of the GLSL Shader and confirm the warning signs to look out for. Each investigation can only lead to a better understanding.Regardsbonemap -
Dear @DusX and All,
I have added another "addendum" to the GLSL Shader Tutorial called "Performance Issues." This is based on the performance problems @bonemap identified in this thread. Hopefully that will allow users to understand why some shaders are giving them low frame rates/poor performance.Best Wishes,Mark -
Thank you Mark,
I am exploring the "generative geometry" possibilities of GLSL, huge expectations to replace Arduino.I have some problems and I will to submit them.Jacques -
Dear @jhoepffner,
What does "generative geometry" mean? Is there an example you can show?Best,Mark -
I am working on it, it means simple and complicate shapes, fractals etc. Unfortunately the glsl langage is not made for that explicitly, like in Processing (I wrote Arduino instead of Processin) Glsl is more focused on lights and materials.
My question could be if it is possible now to use vertex shaders as to program surfaces before to render it in fragment shaders.I hope I an understandable…Best, Jacques -
Hi,
I have not been able to relieve the GPU overhead in the 'Swaying Strands' GLSL Shader code posted earlier in this thread. But have slightly improved an average frame rate to between 25 - 35 fps (up from 15 - 20 fps) at the same resolution 2400 x 600. With some minor compromise to the visual integrity, adjustment of float numbers associated with the 'for' loop responsible for the GPU strain appear to have lessened the loop overhead allowing the range of live Isadora inputs to be extended somewhat. However, higher screen resolutions remain a hurdle for complex looping shaders.
I have also noticed that the complex GLSL Shader may not play through smoothly even at higher fps. For example, I still get a slightly stuttering play back at 60fps at the 2400 x 600 resolution. This suggests the 'all at once' throughput of the GPU process is not buffered and takes it as it comes - more complex calculation of pixels slow the visuals as the code is passed.
Attached here is the revised GSLS shader code with comments indicating the float modification associated with the 'for' loop instance.
This does not change the conditions of what to look out for as indicated by Mark and DusX in this thread.
The original code is from Ingo Quilez (https://www.shadertoy.com/view/XsjXR1) and nimitz (https://www.shadertoy.com/view/4sfXDs)
-
Hi,
here is a screen capture of the GLSLshader with Isadora inputs animating the code across three stages with a total resolution 2400 x 600.
-