[LOGGED] Multi-pass shaders
-
@Paz unfortunately not working for now... I guess the solution would be to rewrite the shader so it doesn't use multi-pass.
personally far beyond my skills! :D
-
@Paz,
In theory, one could use a GLSL Shader actor for each "pass." Why don't you send the link to the shader in question and I'll have a go to see if that's true for your example.
Best,
Mark -
@mark I rather liked this shader: https://www.shadertoy.com/view... its called ReactionDiffusion 5. Unfortunately it comes up with lots of errors. Thanks to a previous post on the forum I have changed "texture" for "texture2D" and "iTime" to "iGlobalTime" which reduces the errors. But it is still not playing ball!
@Maxime I'm still very much a beginner with this code so hopefully Mark will have a workaround.
Best,
Simon
-
Dear @Paz and All,
[EDIT: I made some incorrect statements about the iMouse variables meaning in my previous post. There's also a new bit to ensure the same shader code runs well on v2.5.2 and the current internal build. So, all the text between EDIT and /EDIT is new or updated since the original post.]
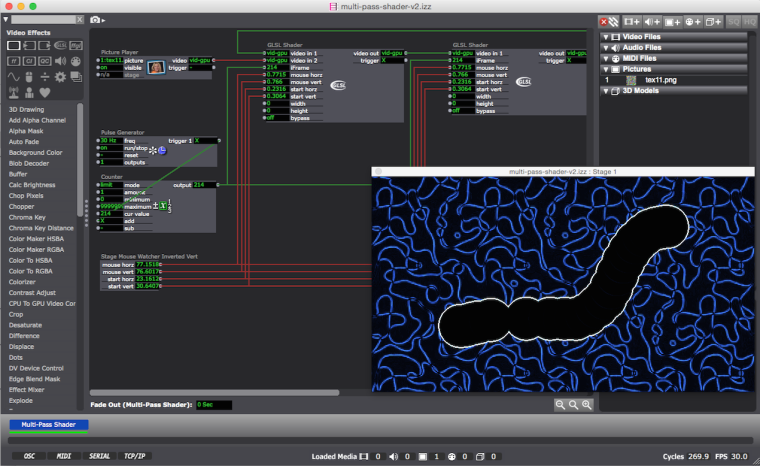
OK, attached you'll find your wish come true.... the specified multi-pass shader implemented in Isadora.

First I'll tell you that, in our internal beta which has been updated to understand ShaderToy's new format, the various parts of the multi-pass shader compile without errors. So that issue will be solved by the next release, which we're plan to do in November.
Here's the errors that need fixing: ShaderToy added a new variable called 'iFrame' which is a frame counter. It's no recognized by v2.5.2, so I just added the following statement to each shader and generated it manually using a Pulse Generator and a Counter.
// ISADORA_INT_PARAM(iFrame, ifrm, 0, 2147483647, 0, "The current frame number.")
uniform int iFrame;That gives us an external integer input to the shader, so we can connect the Counter actor to it.
The only other thing I needed to do was to change the 'texture' keywords to 'texture2D'. (Again, ShaderToy changed this since I first wrote the GLSL Shader actor that accepted ShaderToy code... but this issue is also fixed in our internal beta.)
[EDIT] In ShaderToy, the third and fourth components of the iMouse vector (i.e, Mouse.z and iMouse.w) are the starting position when you do a drag. This is important for this particular shader, as it relies on iMouse.z > 0.0 to signal that the mouse is down. (When the mouse is up, iMouse.z and iMouse.w are zero. The Stage Mouse Watcher Inverted Vert User actor I created for this patch not only outputs the position of the mouse over stage, but sets the starting position of a drag correctly. (Nota Bene: In a previous version of this post, I said that the iMouse.z component was a mouse down input; that was not correct.)
Finally, the patch I made above didn't work in our internal beta because I was redefining the iFrame input. To fix that, I've made a new #define that you can use to test the version of Isadora that is running the shader. So you'll see this addition to the original version of the shaders:
#if !defined(ISADORA_VERSION) || ISADORA_VERSION < 2050409
// ISADORA_INT_PARAM(iFrame, ifrm, 0, 2147483647, 0, "The current frame number.")
uniform int iFrame;
#endifThe lines in bold above only allow the lines between to be compiled if a) the preprocessor variable ISADORA_VERSION is defined AND (b) the version number given by ISADORA_VERSION is less than 2.5.4b09 (which is the build we're testing internally right now.) You need the first part because ISADORA_VERSION is not defined in earlier versions of Isadora. Anyway, with this #if/#endif block, the same patch runs fine in 2.5.2 and in the build I've got right now.
[/EDIT]
Anyway, the result works. ;-) So please download it and give it a try.
IMPORTANT: You mouse move the mouse and click over the stage, as this patch uses the Stage Mouse Watcher to allow the patch to sense mouse down/mouse up.
Enjoy,
MarkClick this link to download: multi-pass-shader-v2.zip
-
@mark many thanks - amazing! Looking forward to the next release.
-
-
Wow! out of the park!
I was not expecting that - and thanks for tipping on the next release date for v2.6
Brilliant!
cheers
bonemap
-
-
See my edit to the post with the patch. I made some incorrect assumptions about the meaning of the iMouse.z parameter – see my post for more info. I updated the text and patch once I discovered this. The new (v2) version of the patch can be downloaded above, or by clicking this link: multi-pass-shader-v2.zip
Best Wishes,
Mark -
thanks a lot @mark!
your posts explaining the "iframe" process and showing how to use miltipass shaders are really helpfull and i'm now able to try and use a lot of shaders...
your mouse actor is great too but i have a question: I understand that you used the Stage Mousse Watcher actor to make it, but is there a possible way to get the same result not exclusively inside a stage (i.e.: inside the main display)? or should i have to ask/wait for a new MousseWatcher actor with mousse down/up outputs?
anyway, it's not a huge problem, i've found a way to deal with by using a x/y pad in touch osc and lemur...
-
You can use the regular Mouse Watcher, but it does not report clicks because those clicks would get "eaten" by the user interface of Isadora. You could substitute a Keyboard Watcher, meaning that the mouse is the x/y position and the Keyboard Watcher simulates the clicks.
Hope that helps.
Best Wishes,
Mark -
@mark I am trying to wrap my head around multi-pass shaders in Isadora, but not from shader toy. Is it possible to use a buffer, so that a frame is passed back into the shader with a delay - like feedback. Woul dit be possible to give an example of this in standard Isadora GLSL terminology instead of shadertoy?