[ANSWERED] Fish Eye Actor for V3?
-
Hello good people!
I'm sure something similar has been discussed in the past but I couldn't find anyone posting about the fisheye actor that was available on v2 and not for v3. I assume it is because of 32 bit to 64 bit change. I tried QC Fish Eye, but that is not the same. The old version could change positions as well as amount of distortion. I used mouse watchers to control these qualities and it worked nicely moving them to the music when I was VJing. Perhaps this effect became passé and nobody use it anymore, but if anyone know a similar plugin or how I can achieve a similar effect, please let me know.
Thank you! -
Hi,
You can create a fisheye lens effect with the 3D Stage Orientation actor. It has a FOV property that simulates a camera lens. There are other camera controls there as well. It requires a 3D object - perhaps 3D Quad or 3D Projector with a Virtual Stage routed to it. I know it is not as simple as a pass through video actor, but just so you know it is there.
Kind Regards
Russell
-
@bonemap Thank you for your reply! I'm sorry for delayed response. I had upgraded my computer and doing other work, completely forgot that I asked this question. I appreciate your advise. I'm not familiar with 3D Stage Orientation but if I understand you correctly, this actor won't work as fisheye effect unless I have 3D Quad or 3D Projector, right? So it won't work to make a image projected on normal 2D screen into fisheye lens like image?
-
GLSL Shaders can do this. A quick bit of Google-fu got me this one (which shouldn't be used in any official work because it doesn't list any sort of license): https://www.shadertoy.com/view/4s2GRR
The first input is your fisheye-ness basically, and strangely, you'll need to flip the image 180 degrees because it makes it go upside down for some reason.
//Inspired by http://stackoverflow.com/questions/6030814/add-fisheye-effect-to-images-at-runtime-using-opengl-es void mainImage( out vec4 fragColor, in vec2 fragCoord )//Drag mouse over rendering area { vec2 p = fragCoord.xy / iResolution.x;//normalized coords with some cheat //(assume 1:1 prop) float prop = iResolution.x / iResolution.y;//screen proroption vec2 m = vec2(0.5, 0.5 / prop);//center coords vec2 d = p - m;//vector from center to current fragment float r = sqrt(dot(d, d)); // distance of pixel from center float power = ( 2.0 * 3.141592 / (2.0 * sqrt(dot(m, m))) ) * (iMouse.x / iResolution.x - 0.5);//amount of effect float bind;//radius of 1:1 effect if (power > 0.0) bind = sqrt(dot(m, m));//stick to corners else {if (prop < 1.0) bind = m.x; else bind = m.y;}//stick to borders //Weird formulas vec2 uv; if (power > 0.0)//fisheye uv = m + normalize(d) * tan(r * power) * bind / tan( bind * power); else if (power < 0.0)//antifisheye uv = m + normalize(d) * atan(r * -power * 10.0) * bind / atan(-power * bind * 10.0); else uv = p;//no effect for power = 1.0 vec3 col = texture(iChannel0, vec2(uv.x, -uv.y * prop)).xyz;//Second part of cheat //for round effect, not elliptical fragColor = vec4(col, 1.0); } -
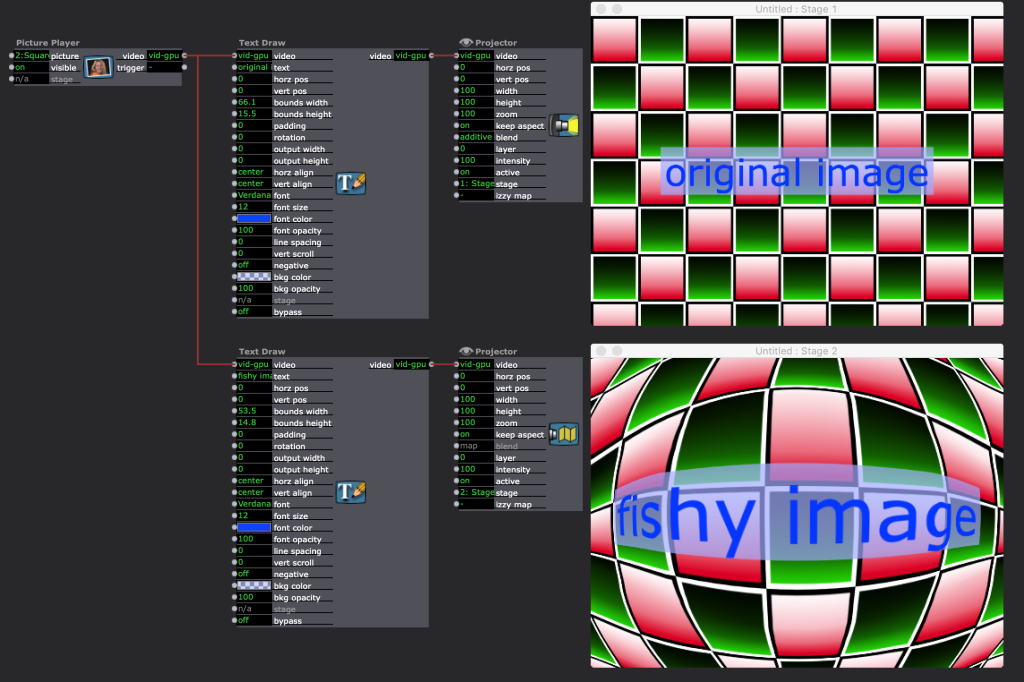
I know it probably isnt a genuine fish eye effect but you can achieve a similar distortion just using Issy Map.
This example uses a 3x3 grid with curved paths. I'm sure with a bit of time and perhaps some more mapping points you could get something looking pretty good using this method. This one looks a bit too rectangular to me still but I'm sure with a bit of care you could get it there.

-
Having just looked at the wikipedia page for Fisheye Lenses there's a break down of the maths for the mapping functions of different lenses towards the bottom. Might make a good GLSL project (bit beyond my high school maths I think).
-
Hi,
I have made two FFGL 2.0 plugins with Vuo app. They are built from simple nodes, without further complications. One of the plugins uses a warping mesh from Paul Bourke who has a lot of information on his website.
I hope this helps.
Best -
-
That is. Only MAC. Sorry for not clarifying.
-
@bonemap said:
You can create a fisheye lens effect with the 3D Stage Orientation actor. It has a FOV property that simulates a camera lens. There are other camera controls there as well. It requires a 3D object - perhaps 3D Quad or 3D Projector with a Virtual Stage routed to it. I know it is not as simple as a pass through video actor, but just so you know it is there.
I got a question yesterday about how to do dome projections and it turns out that fisheye effects are a great solution for that, which led me to re-discover this topic.
I'm performing this act of thread necromancy because I've made an example file based on what the ever-brilliant @bonemap wrote here: fisheye-using-3d-actors-2023-11-17-3.2.6.zip