[SOLVED] making a sound trigger for every letter written on screen
-
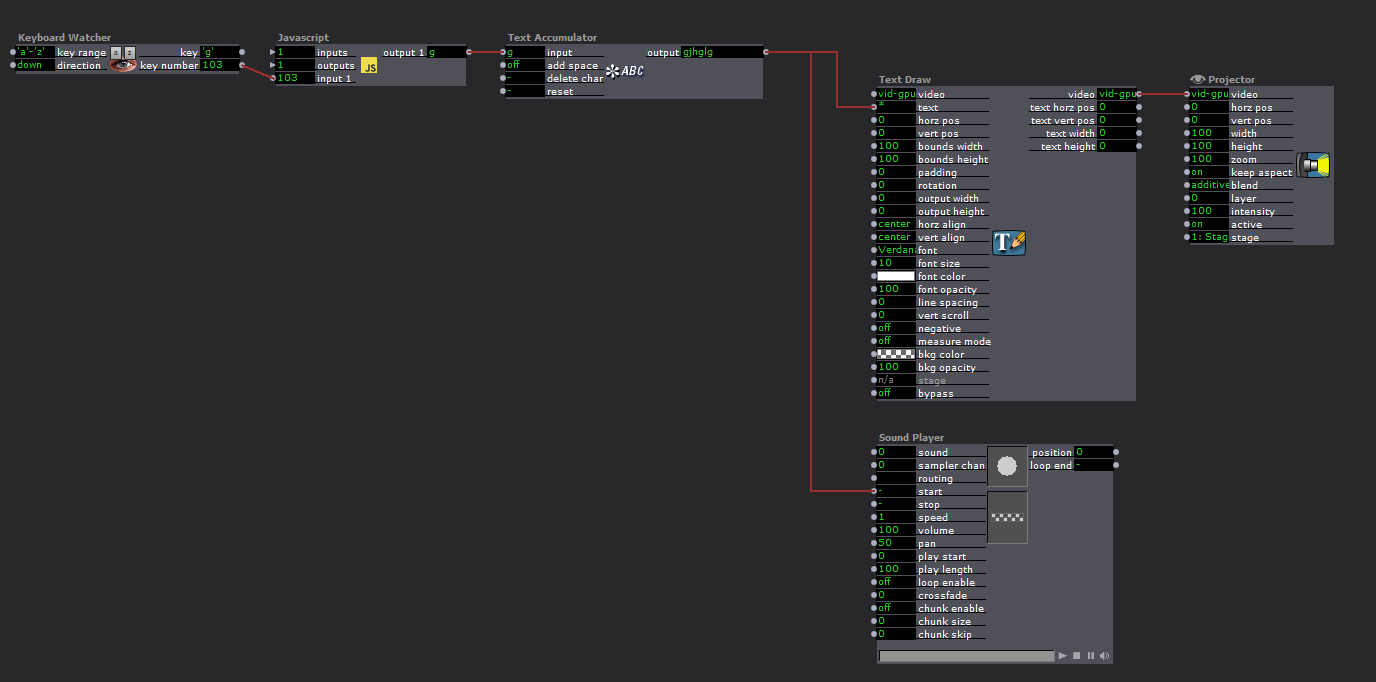
If you want to live type the text in you could do something like,

The JS code would be:
function main()
{
return String.fromCharCode(arguments[0]);
} -
If you want to input the entire text, and then have each letter output one after the other, I think Javascript would likely be your best bet.
You could use the String.split() method to convert the input text to and array, and then step through the values building up the final text once again.
One thing that might be tricky is text wrapping. If you left justify the text draw, and increase the text 1 letter at a time it should look fin until a word at the end of a line gets 1 letter more than fits on that line.. then if you wrap to the next line. Not so typewritter like.
-
I remembered an interesting thread that provided some extension to the idea of text appearing on the stage—here is the link to a patch created by @mark . . if you are wanting something a little more synaesthetic for the appearance of your text. And a link to the forum thread with additional patch examples, could work brilliantly with @DusX javascript input method!
Best Wishes
Russell
-
@bonemap that patch is absolutely wild to my entry level isadora brain, It isn't what I'm aiming for on this one but I definitely want to unpick and understand it so I can do fancy things in the future.
-
@dusx I hadn't even tried attaching a sound player to the output of a text accumulator (my novice status is showing a bit I think)
digging around the forums I found this https://community.troikatronix... which has a patch that uses text choppers and pulse generators to make their typing effect 482476-type.izz so could I just stick a sound player in parallel with the text draw and get the effect I want or am I completely misunderstanding how this would work?
Or would you definitely advise going the JavaScript route? (with the understanding that I do not know how to code whatsoever so I'd be totally reliant on other people to help me modify it if that was needed) -
The way that @mark has used the 'Text Chopper' to work with the individual letters of each word could be useful for you—even if the tricky 3D animation in the User Actors is too much.
Best Wishes
Russell
-
@bonemap yeah I found another example of using the text chopper in this forum https://community.troikatronix... I think this might be the answer along with DusX's handy explanation of how to get the sound player to work how I'd like it to.
It's pretty late here in the UK, so I'll have a go at this in the morning and post a test patch on here for anyone who might be following in my footsteps :) -
@thatmattrogers OK I think I'm close.
using @mark 's text chopper method combined with @DusX 's advice on where to put the sound player to get a pretty good write on effect.
BUT
I'm having 2 problems.
1: i'd like to be able to make this a user actor where I only have to enter text for it to work... this method requires me to input the number of characters.
2: I sometimes want to have multiple lines of text: can the text chopper handle text wrapping? if not I can always have another instance of my user actor for each new line but this causes another problem:In theory I could attach a toggle to the on/off input on the pulse generator of the second line meaning that it wouldn't start typing until the first line finished. I practice this always goes wrong for me. I can't find a way to get toggle-able values to always be in the correct state when I enter a scene. they seem to remember their last state so if I do a dry run of my cue stack the whole thing just breaks.
is there a way to avoid that? (the problem is exactly the same if i'm using a "Gate" actor or any similar toggle-able input) -
Getting the text length with Javascript is a one liner.
function main()
{
return arguments[0].length;
}For the text wrapping you should be able to run the text through the Text Wrapper actor. This will give you text with line breaks inserted.
This will automate the line breaks, so maybe no exactly what you are looking for. If you need to be able to insert a break at any point, it is possible to use a custom character (maybe ^) and replace it with a new line in Javascript. -
@dusx THAAAAANKS
-
OK this is my current test patch. typewriter-patch.izz
writing on any text you input is working pretty well, unfortunately the audio is only ok. I might experiment with routing it to a variety sound players that are selected sequentially with subtly different audio to make it feel a little bit more dynamic; but for now here's the fruits of your collective labour that I collated for anyone to happen across should they need it.
(stick a single typewriter clack in your sound bin at position 1 and it'll do its thing) -
@thatmattrogers slight update for any other beginners trying to do this:
1: Making it less repetitive: the simple way to vary up the sound and make it a little bit more natural is the sequential trigger hooked up to as many different sound players as you have typing sounds. it'll still be a repeated loop but more sounds will make it less obvious. I did try using some generators to simulate some randomness, but it really wasn't worth it.
2: Dynamics: To add more personality to the typing you will want to vary the pace of the typing. I did this in a slightly overcomplicated way using comparators. essentially making decisions about when I wanted the the speed up or slow down in the text, working out which number in the sequence that character is; then I would trigger a new value to be sent to the frequency of the pulse generator to impact typing speed. This works but it isn't very elegant; Totally fine if you're only doing one or two of these, but in a show like the one I'm working on it will be a bit of a time sink so I'm looking at streamlining this somehow.
I'm open to suggestions.
anyway: here's my very messy updated patch. there's 2 scenes; one was just about getting the basics working and sending out a trigger, the second it my attempt at dynamics. -
Nice work.
I appreciate that you are wrapping it into a user actor. That's always the best approach in my mind, and makes it so much easier to use again in the future.