How to recieve OSC signal (UDP)
-
Great that you solved it. And for anyone else looking for answers, here is an example of the data flow from a sensor going through a wireless microcontroller to Isadora using OSC:
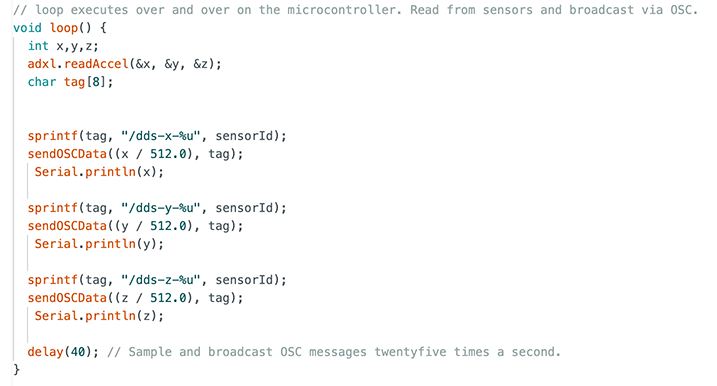
1. the void loop code sending the sensor data

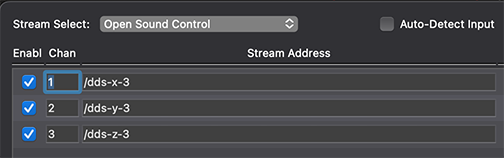
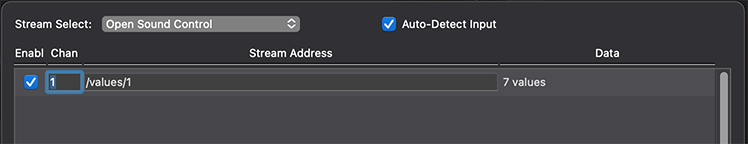
2. The Stream Setup in Isadora that receives the OSC data and assigns it to channels:

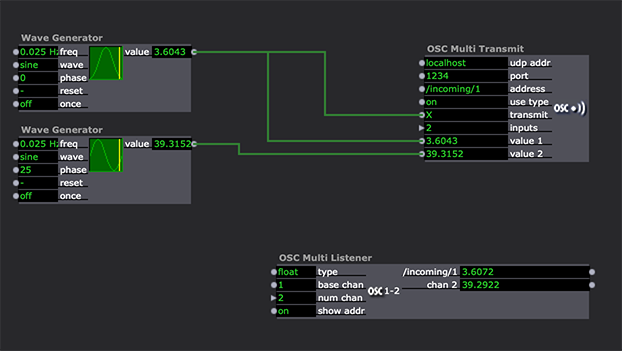
3. The OSC listener actor routing the /dds-z-3 data into a patch in the Isadora Scene Editor:

Best Wishes
Russell
-
Hi again, could you help me and show how to seperate the x,y input that comes through OSC - we are trying to send the coordinates of a person moving and we get an x,y coordinate via OSC - but how to seperate this? It seems it is an OSC multiple listener? But du I then need to send it through different channels or how do I do that?
-
this means, can I recieve the signal of x,y so it is not split up and comes in the right bundle and then split it in Isadora? Or how is that?
-
-
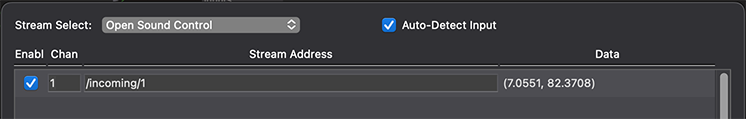
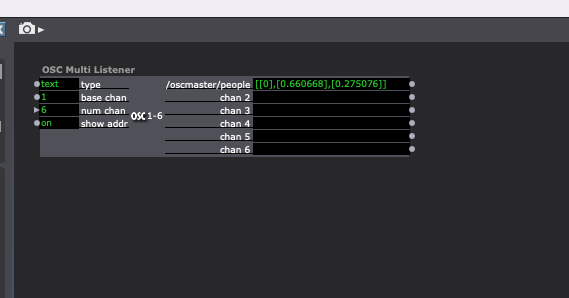
For some reasons it does not seem to work. I receive text, does that make a difference?It loos like this:

-
I tried also to change the brackets to (o,x,y)
but nothing really changes. Any suggestions? Sorry btw. I thought it should also work, but I don't really know why it doesn't show up, do I need to cut the signal somehow?

-
Thank you for helping:)
Eva -
Hola,
There is a new OSC actor that might help. I have attached a patch to show it working - hope you can access just have to download the JSON actor from the Add Ons page and set up the stream.
https://troikatronix.com/add-o...
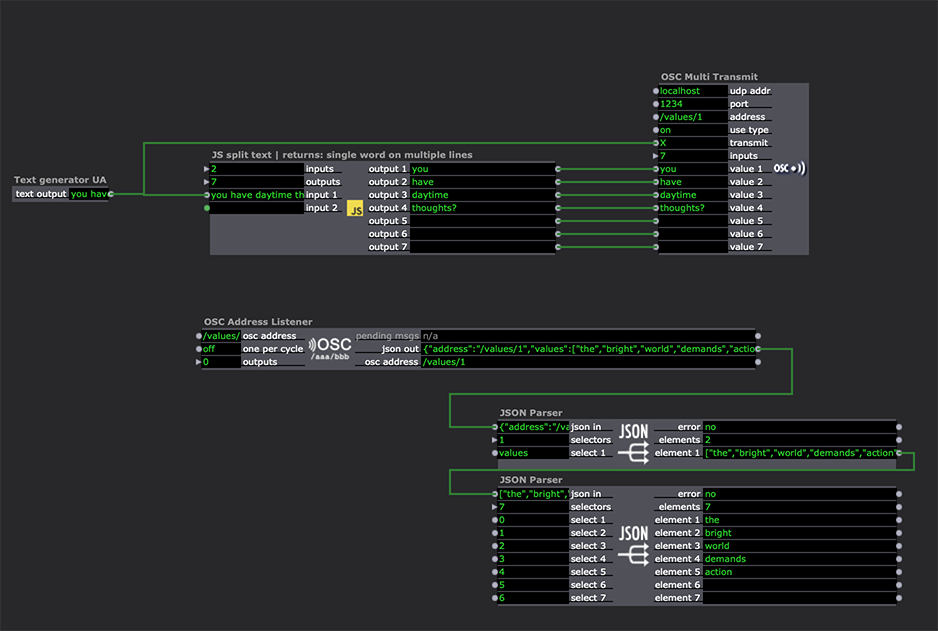
here is the patch example:
1. multi stream text input:

2.OSC Address Listener actor and JSON Parser:

-
Oh, this sounds nice. I installed the plugins, and tried to download the patch, but I am told it is saved in a newer version than mine, even though mine is also registered to be up to date?
I wanted to build the same then, but I cannot seem to find the actors anywhere, can you help me through this?

-
-
So we solved it now by downloading the "JS string length" from the add ons page and modifying it to take out brackets etc. in the JS. It works:)
Thank you for taking your time and helping:)