Color values thru Data Array - I need a fix
-
Hi,
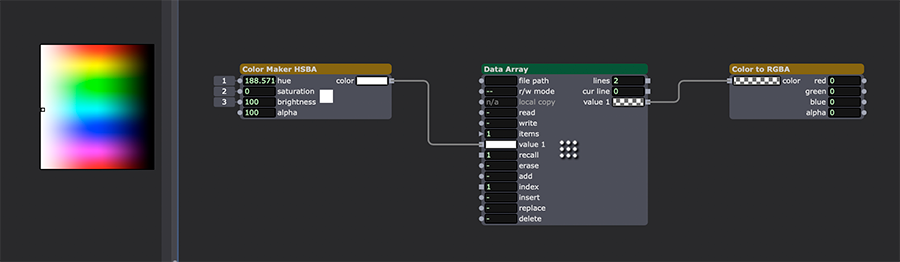
I need help with passing HSBA color values through a Data Array actor. I am looking to use the Color picker control module to set RGB values for DMX send. The Color picker control module calibrates Hue/Saturation/Brightness. I have then control ID linked the Color picker to a Color Maker HSBA to feed - as color data type - into a Data Array. The Data Array then passes the color type to Color to RGBA actor, which routes to the RGB DMX channels.
However, when the Color picker is set to 0% saturation (white) it does not appear to be interpreted correctly when passed through the Data Array as a color data type. I want the efficiency of using the Color type through the Data Array as it reduces the number wires required to link up the overall system for DMX.


Best Wishes
Russell
-
Have you considered using the JSON Bundler and JSON Parser to bundle and unbundle the HSBA values for transportation through a single data line?
-
@bonemap +1 on working with JSONs. It is a really great way of muxing and unmuxing a bunch of values. You can also use the Javascript actor to pack an unpack the JSONs with custom math or logic to allow you to modulate and and modfy parameters all in one actor. Chat Gipity is quite good at assisting with building javascript patches.
-
@woland Hi woland. Working with Json anData array seem to me 2 very different things isn't it ? The best thing in Data array is that you can write (and overwrite) values in a specific line (say a bunch of dmx values to control light intensity and color. Of course Json bundles can read a json text file on the computer (never tried but in theory possible, isn't it?). The problem with the Json bundler reading a prerecorded file is that the said file needs to be updated manually in a text app if I want to change a cue, while DFata array allow me a quick editing of the file and an equally quick test of the updated values. Am I right ?
-
@woland said:
<p>@bonemap</p><p>Have you considered using the JSON Bundler and JSON Parser to bundle and unbundle the HSBA values for transportation through a single data line?</p>
Hi @woland,
Thanks for your advice about using the json option for building a dmx system. I will definitely have a look at how that might work. The system I am designing uses the functionality of the Data Array to record, recall, delete, replace, add etc. for a series of WDMX rgbwau battery par lights. The values are previewed through the system and then recorded in value sets that can then be triggered as cue’s. Of course the Data Array has that functionality straight up so is an obvious choice. I found using the Color data type through the Data Array buggy.
Best wishes
Russell
-
I will make a comparison of building a dmx lighting system with json sets and Data Array sets to see what is possible. At present the system will be used for a show that deploys wdmx rgbwau led battery pars and multiple projectors for an outback touring circuit. Basically a virtual lighting board. So want the ability to preview, record, delete, insert, add, replace value sets that can be cued for performance. The Data Array is an obvious choice for this kind of functionality.
Best wishes
Russell
-
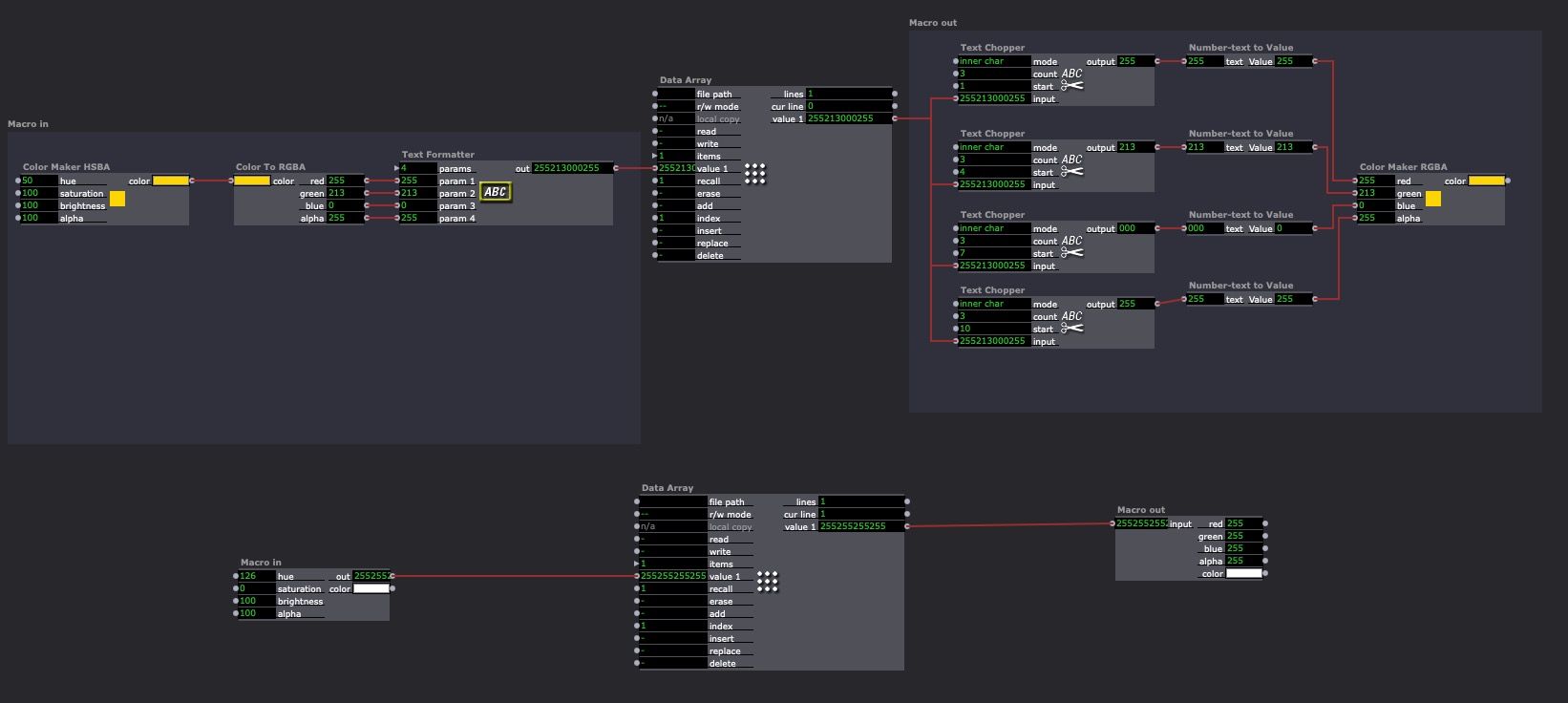
perhaps something like that:
in the Text Formatter: P1:Z3 P2:Z3 P3:Z3 P4:Z3
Best regards,
Jean-François
-
hi,Thank you so much for demonstrating this workaround - I am wondering if you encountered the same issue and buggy behaviour working with the Color data type through the Data Array?
Best wishes
Russell
-
-
Hi Armando,
I have compiled a demonstration system that uses the json actors for this dmx system in Isadora. I was able to work with the Data Array in conjunction with the JSON Bundler and JSON Parser.
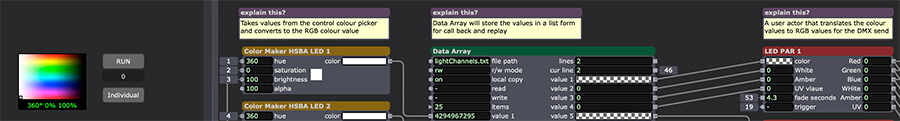
I wanted the system to incorporate cross fading between datasets (cross fade between dmx states for each light channel). To do this a triggered Envelope actor loop for each dmx channel is incorporated as user actor in the chain after the data record and playback functions.
The demonstration patch was 6 rgbwau led par lights - total of 36 dmx channels. The control panel elements were grouped into 6x6 for RGB Color and individual sliders…
The control data was linked to 36 JSON Bundler value inputs. This JSON Bundler output was then linked to a single value input of a Data Array. The functionality of the Data Array was available to capture, add, delete, insert, recall etc. the single line element of the JSON data.
The value output of the Data Array linked to a JSON Parser which exposed the 36 values from the lines recorded and recalled by the Data Array.
Best wishes
Russell
-
@bonemap HOLY MACKEREL !!! You made my dreams come true ! That is what I always wanted to do (but never dared to begin...) In written text I struggle a bit to visualize the right sequence but I'd love to give it a spin. Bravo. How did you manage the latest value /highest value question that is so crucial il lights especially with colors. Do you think you can post a snapshot ?
-
-
@bonemap Wow thanks !!!! I'll give a look and write here.
thanks again Russel