[SOLVED] circular trajectory
-
Nice one @bonemap
-
Very nice and fun to play with!
As well a good test for frame drops ;-) -
I have replicated the example but my trayectory is not circular. what am I doing wrong? cant see the mistake...
-
@camilozk said:
cant see the mistake
Hi,
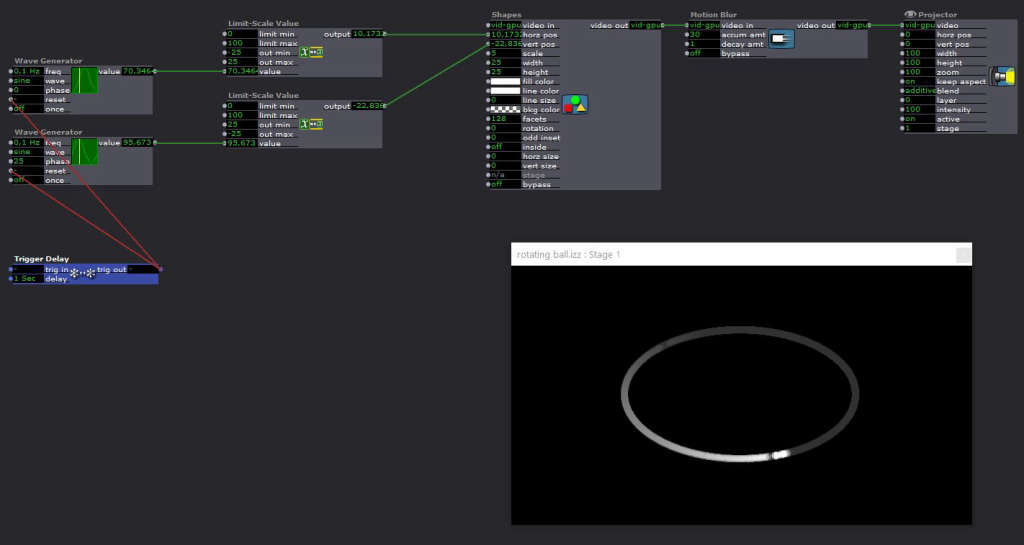
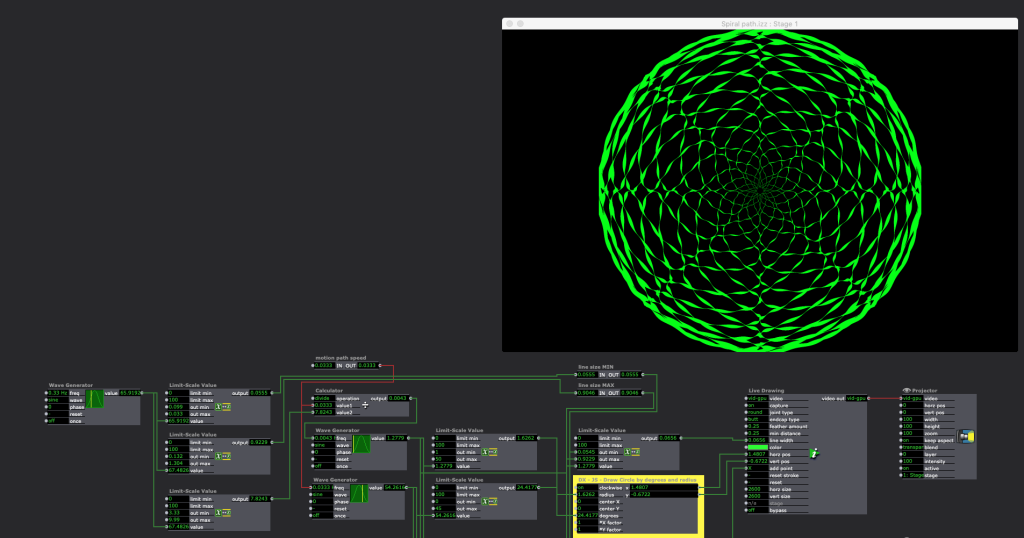
You have not made a mistake, but if you look at my patch there is a ‘Background Color’ actor (it is set to be transparent) that has the inputs to 2500 hors size and 2500 vert size. It is this constraint that is forcing the Shape actor into a square ratio and therefore a circular path. With the Shapes actor default of 1920 x 1080 the path created takes a more oval trajectory.
Best Wishes
Bonemap
-
got ya!
thanks!!!
-
You can also use the 'hor size' and 'vert size' parameters of the Shape actor itself that will also change the video output ratio to a square.
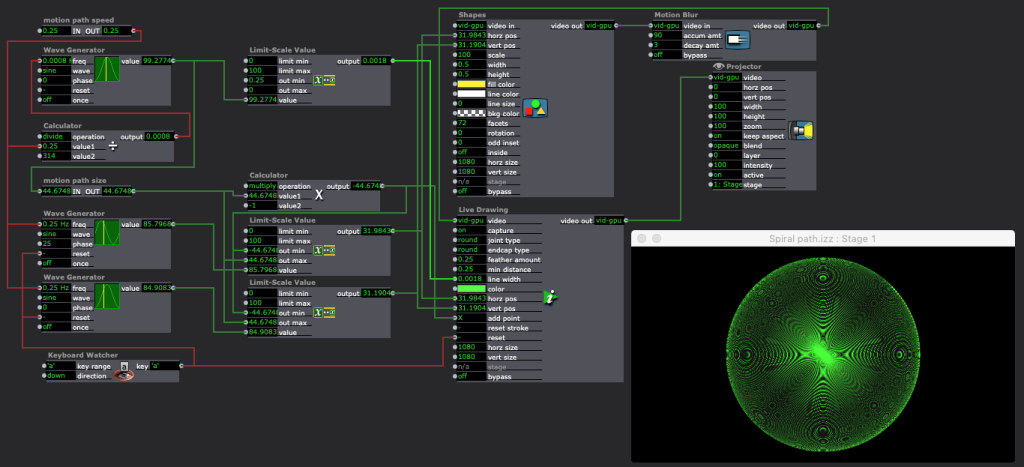
You might be interested in this drawing machine that uses the same principle, adding a 'Live Drawing' actor and a modulating width line while drawing a long spiral path.

best wishes
bonemap
-
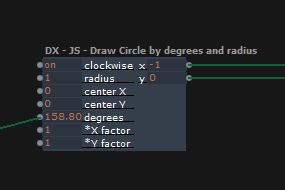
This User Actor might be useful to some of you.
DX - JS - Draw Circle by degrees and radius.iua

NOTE: the X+Y factors allow you to compensate for the non Square units generally used with standard projectors (100% width is not the same as 100% height.)
Setting one of these factors to the ratio of the width and height will correct for this.
If controlling the animation path of a 3D Player/Projector/Virtual Stage, you need to use X+Y factors of 1 (for circular motion)... you can of course adjust these for elliptical paths. -
@dusx said:
might be useful to some of you
Thanks for the javascript enabled user actor. I have tried it in this drawing machine, works a treat!

best wishes
bonemap
-
Any chance to get the lower part of your screenshot? Best regards, Tom
-
@bonemap
that looks fantastic! Love it.
Glad to have helped. -
@tomthebom said:
get the lower part
Hi,
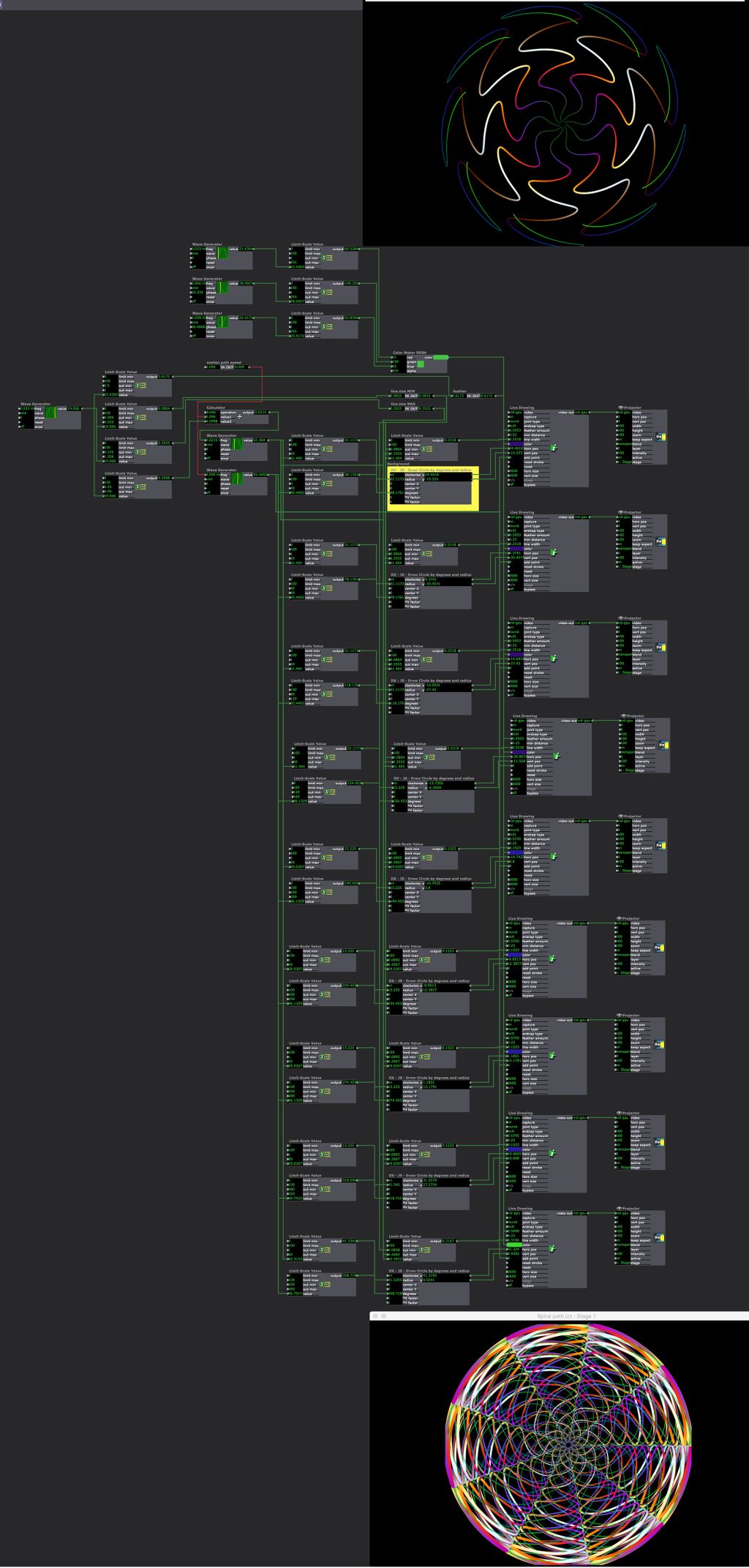
As you can see in the composite screengrab below, the patch is a repetition of the first section layered a number of times and the 'degrees' parameters of DusX user actor adjusted for each section of the pie through a Limit Scale actor.

best wishes
bonemap
-
Wooooowww! What a beauty!!! Thanks for sharing ;o)
-
-
One more question: Your patterns are created by letting the drawings overlap each other. This works fine for most of the circle, but how would one create an overlay through Zero, lets say from 330deg to 390 deg, or -30deg to +30deg?
DusX JS user actor only allows values between 0-360deg...
Best regards, Tom
-
That is a question for @DusX . I thought the JavaScript might be modified to accommodate that. For example if the parameter limits went to 720 degrees
Best Wishes
Bonemap
-
THAT IS LOVELY!!!
lots to play with here!!!
-
I made another User Actor to address this issue. I'm sure there are other ways, but this gives endless circular motion with increasing or decreasing values.
DX - Radians to Degrees LOOPED.iua (remember that a circle is 2pi radians, so a range of 0 thru ~6.283 outputs 0 thru 360 degrees)
PS: you can daisy-chain the 'JS draw circle..' actor to create structures like solar systems with moons etc.. -
@dusx said:
gives endless circular motion
Yes, that is better because it allows the formation of spirals - which will make this a classic user actor!
Best wishes
Bonemap
-
@bonemap
Today, I have been going thru Javascript support in Isadora 3. This is interesting because, I decided to play with the 3D line actor in combination with JS.
This was both a great way to dig deep into JS testing in Isadora 3, and develop some really cool drawing capabilities. Much like your work here with the Live Draw actor.
Hopefully I can refine it somewhat and put together a tutorial on it after the release of Isadora 3. Its very impressive the number of 3D lines that can be drawn and controlled live in Isadora 3 :) -
@dusx said:
Hopefully I can refine it somewhat and put together a tutorial
I will look forward to seeing it.
best wishes
bonemap