Sharing a demo patch 'Getting' and 'Parsing' data from API URL's
-
Hi,
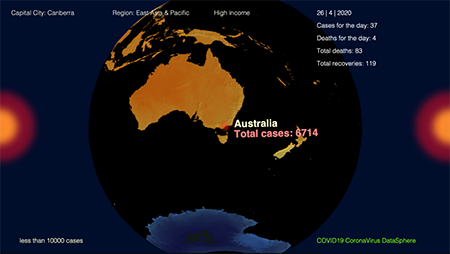
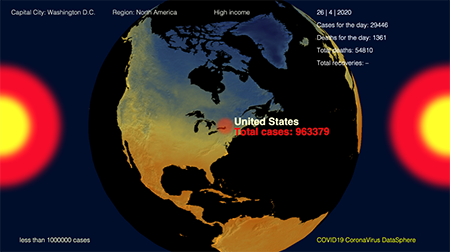
In the lockdown, I set myself a challenge to gain some understanding of using data sources available online to create a 'data-driven' Isadora patch. There is a lot of online data available; some are 'open access' and some require an access key or subscription. I have put together a demonstration patch that uses data from multiple open access (non-subscription) sources. They are The World Bank and VirusTracker. [EDIT] VirusTracker API appears to be no longer functional, therefore COVID-19 data is no longer updating in the patch download.
In creating the demo patch, I have learnt how to use the Text Formatter module to modify the request URL that gets sent to an API data source. It allows for data with different content to be updated based on dynamically changing identifiers in the request URL. For example, comparative information about a specific country requested through a 'country code' of only two characters. The VirusTracker API returns data about individual countries and the statistics associated with the current COVID19 pandemic. The virus data is updated daily. A date format identifies requested statistics from a specific day within the pandemic period. Combining the country code and the date format dynamically in a request URL patched to the Get URL Text modules returns statistics that are then available for display in the Isadora Stage. By automating the construction of the URL that identifies the dataset requested from the API, the data on the Isadora stage transforms into a dynamic representation of changing datasets.
The success of this learning development is due to the release of new Beta tools made available by @mark and the wisdom of the Guru sessions. The 'JSON Parser Beta', and the three.js 'JS Convert Rotations' module have taken a lot of the pain out of doing this kind of work. "Tip of the hat" to Mark, using one of his expressions of gratitude.
Kind Regards
Russell