[ANSWERED] Footprints following a performer randomly walking on a stage
-
#1: unsure what your looking for here.. maybe use some type of delay line?
#2: Using a little trig. If you have the current XY, and you have the past XY via a delay line, you can calculate the rotation.
#3: Using the same current and past XY, you can use the Velocity actor to watch speed and adjust as needed.
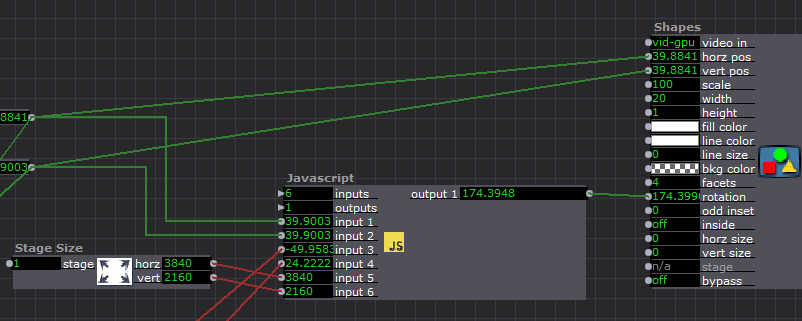
I am attaching some JS I use to get angles between 2 XY points.
// input1: X of rotating thing (Izzy range -50 to 50) // input2: Y of rotating thing (Izzy range -50 to 50) // input3: X of focus item eg: mouse (Izzy range -50 to 50) // input4: Y of focus item eg: mouse (Izzy range -50 to 50) // input5: stage width (pixels) // input6: stage height (pixels) function rotate(focusX,focusY,selfX,selfY,wPercent){ //distance of focus from self var dx = focusX - selfX; var dy = focusY - selfY debug("vars. dx: " + dx + " dy: " + dy + " wPercent: " + wPercent + "\n"); return (Math.atan2( (dy * wPercent) , (dx) ) ); } function rad2deg(rad){ return rad * (180 / Math.PI); } function debug(printString){ if (DebugMode){ print(printString + "\n"); } } function main(){ // DO setup here: ONCE ONLY ************************************************ DebugMode = false; //example usage: debug("string" + var + "\n"); // main function for LOOP ************************************************** main = function(){ // get focus XY from Izzy enviroment var focusX = arguments[2]; // reverse due to flipped X in Izzy var focusY = arguments[3]; // reverse due to flipped Y in Izzy // get current Self Position var selfX = arguments[0]; // center for now var selfY = arguments[1]; // center for now // used to normalize the w/h at 100% var wPercent = arguments[5] / arguments[4]; debug("vars. mX: " + focusX + " mY: " + focusY + " sX: " + selfX + " sY: " + selfY + "\n"); return [ rad2deg( rotate(focusX,focusY,selfX,selfY,wPercent) ) * -1]; // *-1 added to rotate other direction }; // RUN ONCE FOR INIT ONLY var out = []; // declare out return out; // return from INIT state }and the JS being used.

-
-
-
I think you will also what to use Pythagoras to calculate the distance between your 2 reference points, so that you don't update the rotation unless the distance is greater than a set threshold.
Bonemaps example is great, but if you stop moving the mouse you get some unwanted rotation changes with any small point updates. -
Hi,
The javascript solution does efficiently resolve the issue of what happens when the movement stops. I have so much to learn - Thanks for sharing it!
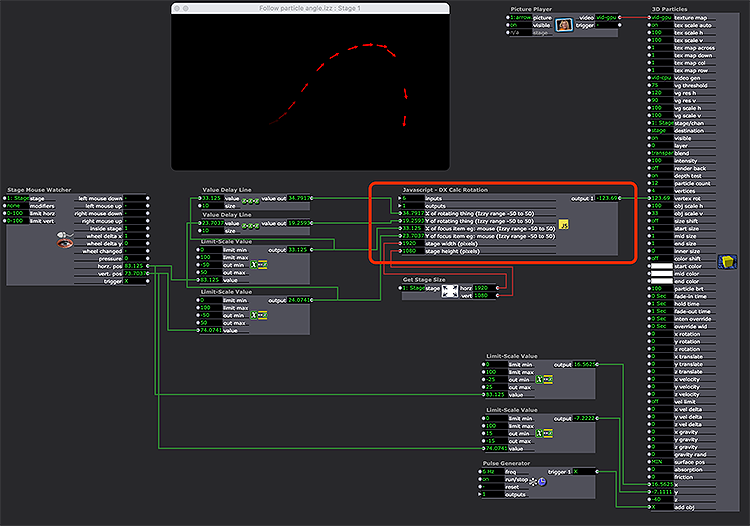
@mark_m here is a screengrab how I was able to integrate @DusX javascript. Apologies done with a beta version so I can't share the patch file.

Best Wishes
Russell
-
Thanks a lot! Will try that..
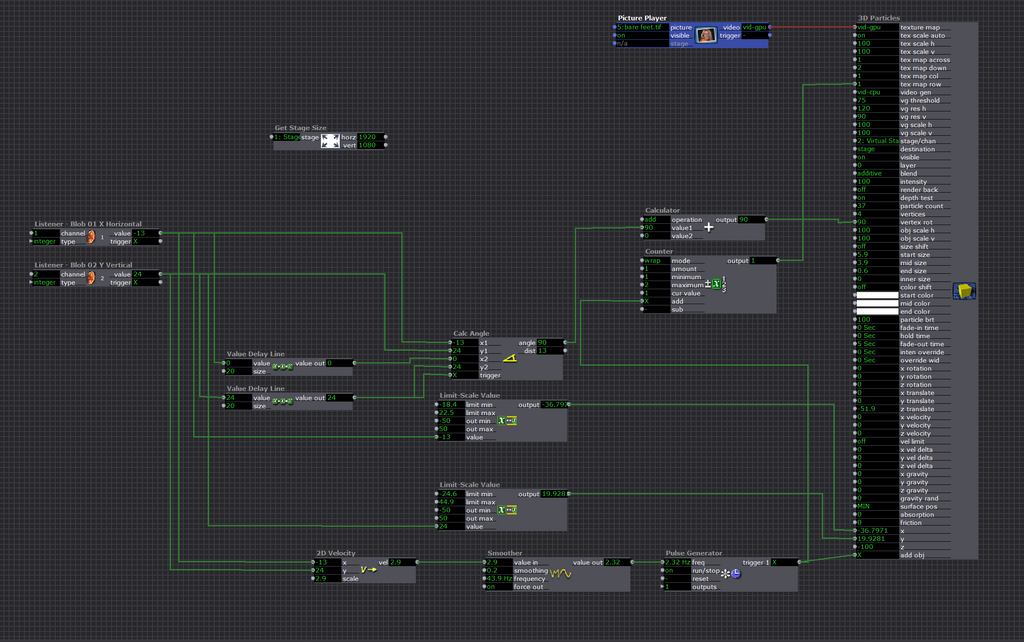
Meanwhile, demonstrating that you can do anything many ways in Isadora... we used your (@bonemap's) original patch, and connected the 2D velocity actor to the blob tracker's X and Y output, and connected that to the pulse generator of the 3D Particle Generator. So that if the velocity was zero, no footsteps (particles) were emitted, and the faster you ran, the more footsteps got laid down.
We also used the technique that you shared with us a while ago in your excellent tutorial on sprite animation to make left and right footprints!
Here's a screen grab of this scene (the blob tracking itself is done in a secondary scene: the listeners get the x / y positions:
And the video of our first, crude attempts: a quick demo to the director to show we were on the right track (no pun intended!).
We'll get back to that and give it a go with the Javascript as well.
Thanks Russell and Ryan, you're both marvellous!
-
@bonemap said:
<p>@dusx</p><p>Hi,</p><p>The javascript solution does efficiently resolve the issue of what happens when the movement stops. I have so much to learn - Thanks for sharing it! </p><p>@mark_m here is a screengrab how I was able to integrate @DusX javascript. Apologies done with a beta version so I can't share the patch file.</p><img src="/assets/uploads/files/1634079469460-screen-shot-2021-10-13-at-8.50.35-am.png" /><p>Best Wishes</p><p>Russell</p>
Nice approach!
-
@bonemap said:
Apologies done with a beta version so I can't share the patch file
Now that 3.1 is released, I'm itching to get my hands on this file

-
-
Awesome! Do you mind if we make some tweaks and add some Comment actors then upload it and credit you, or do you want to upload it yourself?
-